Comment créer un site web en 5 minutes avec Claude 3.5 🔥
Bien le bonjour !
Aujourd’hui je vais vous montrer comment créer un site web en 5 minutes avec Claude 3.5 et Midjourney en 5 minutes chrono !
Et le tout sans maîtriser une seule ligne de code 😊
C’est parti :
1️⃣ La maquette
Première chose à faire : Créer la maquette de votre site web !
Pour cela direction Midjourney.
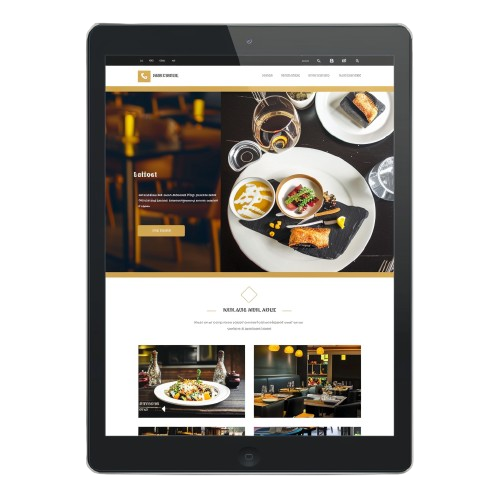
Voici le prompt : a restaurant website template, ux, ui, flat design, web design, modern, --s 50 --style raw
Dans ce tutoriel j’utilise l’exemple d’un restaurant, mais choisissez le thème que vous voulez.
Résultat :
2️⃣ Le site web
Une fois votre maquette obtenu, rendez-vous sur Claude.
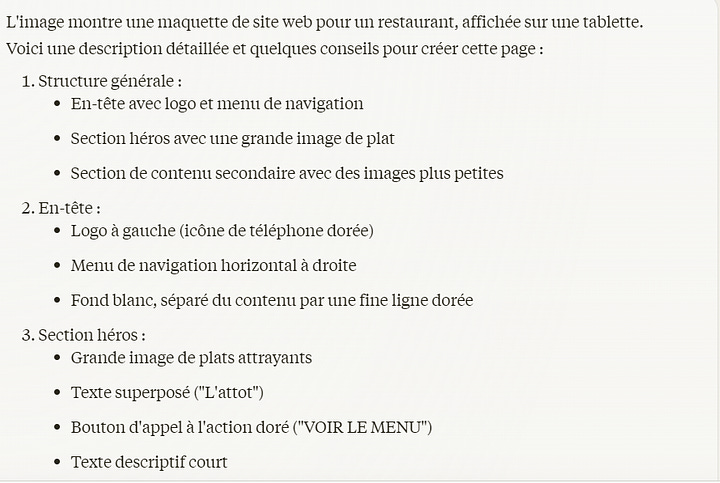
La première chose à faire est de demander à l’IA d’analyser cette maquette, pour nous donner des indications sur la manière de créer cette page.
Voici le prompt utilisé : Agis comme un expert en web design UX/UI.
Je cherche à refaire l'interface front-end du site web de mon restaurant.
A partir de la maquette ci-dessous, peux-tu me décrire ce que tu vois et me donner des indications sur la manière de créer cette page ?
Noubliez pas de lui donner votre maquette en pièce jointe !
De cette manière, Claude nous génèrera un plan structuré de notre site et des indications précises sur la manière de le réaliser.


Une fois notre structure généré, passons maintenant au code.
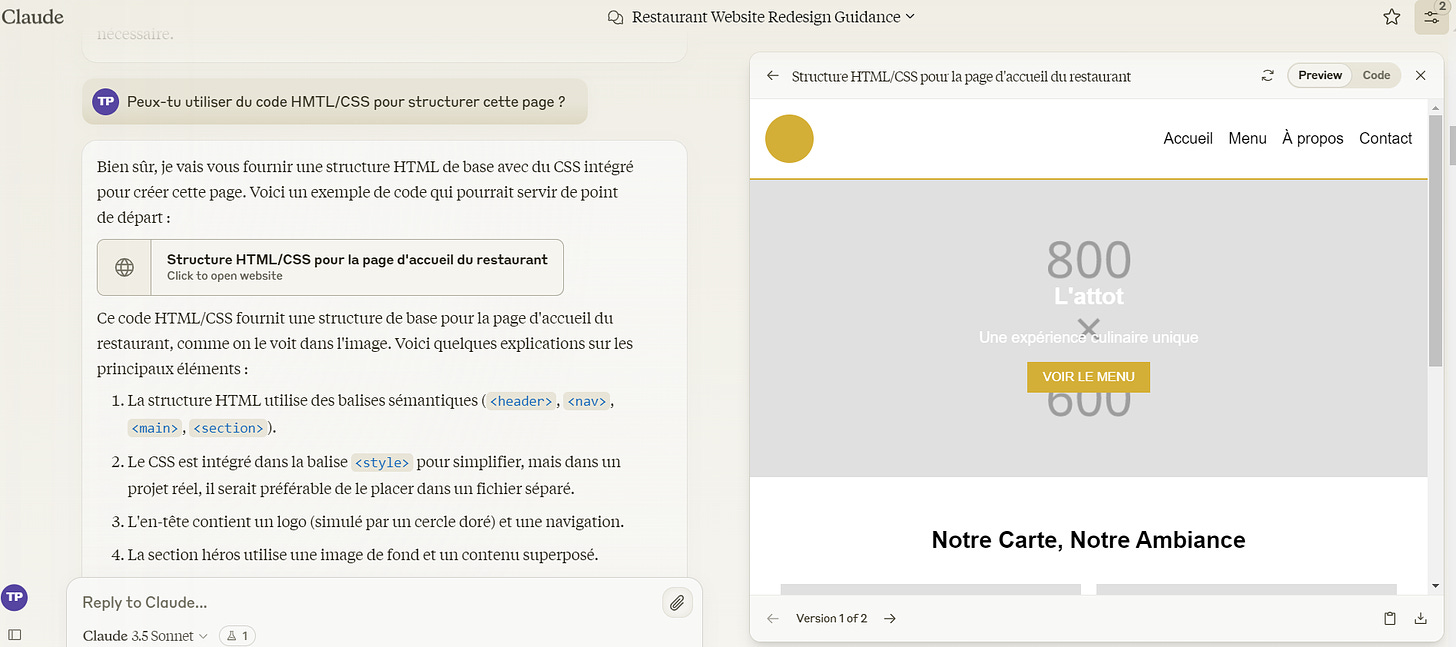
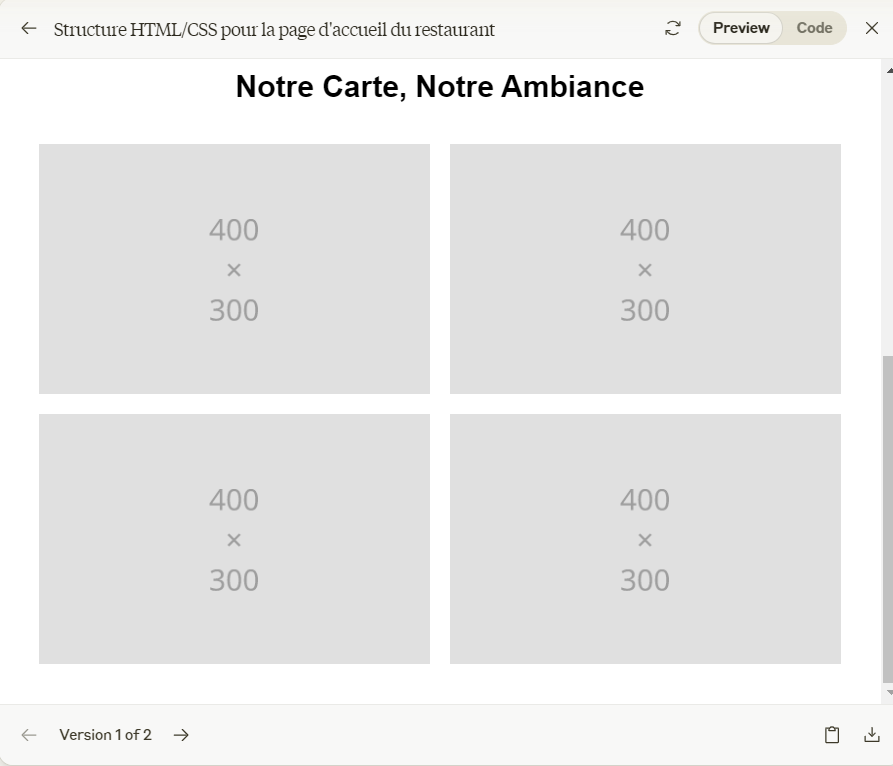
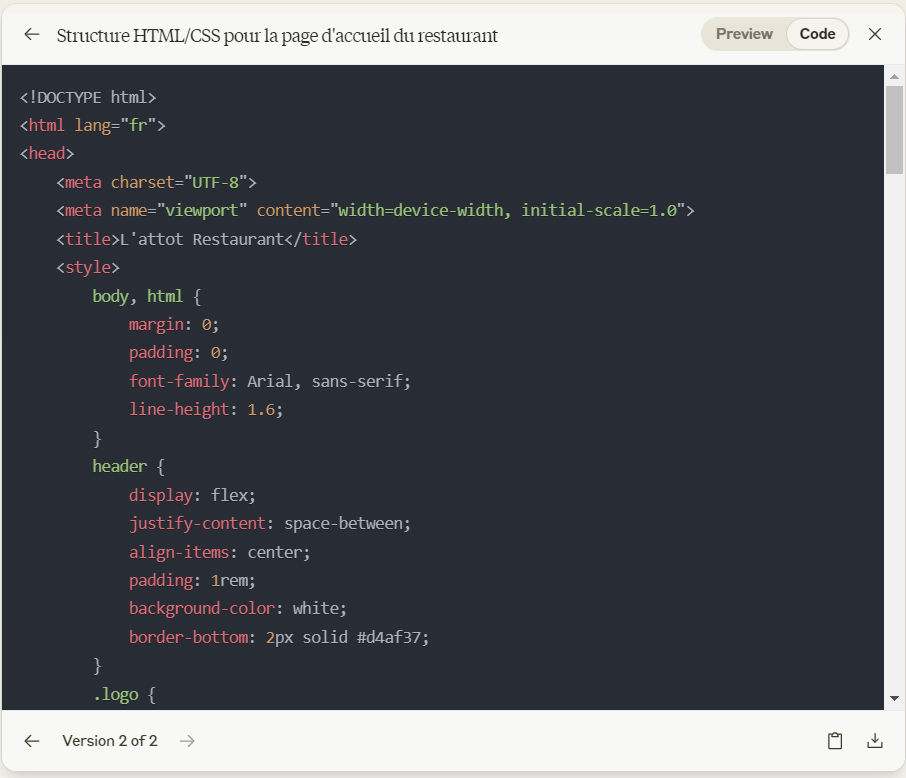
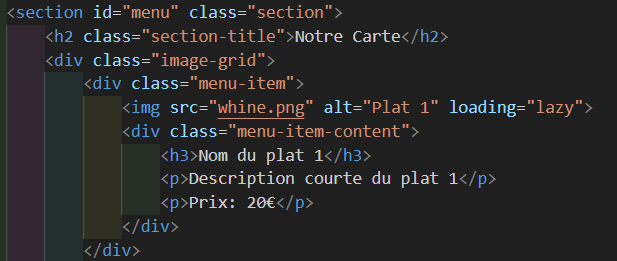
Prompt : Peux-tu utiliser du code HMTL/CSS pour structurer cette page ?
Et voici la structure obtenu 👇
Nous en sommes qu’au 2ème prompt, et nous avons déjà une structure prête à l’emploi…
Mais on peut faire encore mieux que ça !
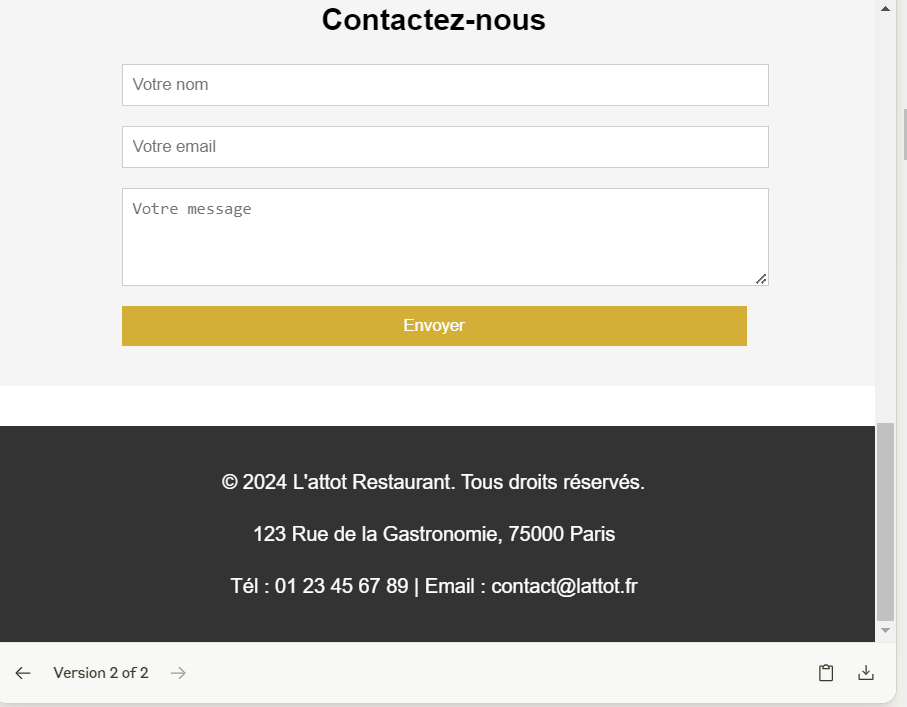
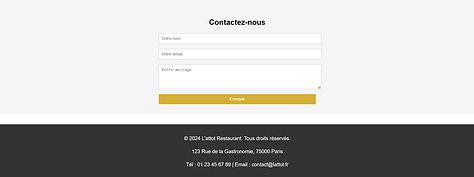
On peut lui demander d’améliorer encore davantage les résultats, en rajoutant des sections supplémentaires : Peux-tu peaufiner cette structure, en y ajoutant un footer et un formulaire de contact en bas de page ?
Pour récupérer le code généré par Claude, cliquez simplement sur le bouton “code” juste à côté du bouton “preview”.
J’ai ensuite copié ce code dans mon éditeur de code (Visual Studio) afin de faire quelques ajustements à la mano (je n’ai pas été développeur web pour rien), et y ajouter mes images (préalablement créées avec Midjourney) dans les balises html.



Et voici le résultat 😊
Mais on peut obtenir encore beaucoup, beaucoup mieux que ça 😎
Comment ? Simplement en demandant à l’IA de peaufiner le résultat :
Donne moi des suggestions pour améliorer la structure et l'interface UX/UI de la page
Puis enfin, demandez-lui d’appliquer ses suggestions :
Peux-tu améliorer le code en y intégrant tes suggestions ?
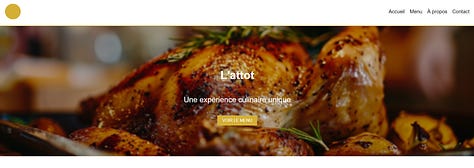
Voici le résultat final ❤️
Et tout cela en 5 prompts, pour même pas 5 minutes de boulot…
Alors oui, il y a encore beaucoup à faire avant de concevoir un site web 100% fonctionnel. Mais c’est dingue ce qu’on peut déjà obtenir en très peu de temps 😶
Et surtout, sans nécessiter aucune compétence en programmation !
C’est sera tout pour l’astuce d’aujourd’hui. J’espère qu’elle vous aura plu, on se retouve vendredi prochain pour une nouvelle astuce, d’ici là je vous dis portez-vous bien, et à bientôt !
Passez un bon week end, et comme dirait l’autre : “keep the faith” 👊